個人ブログ初心者のための運用しやすいサイト設計とは

ドメインを取得して、サーバーをレンタルして、
ワードプレスをインストールして…
あなたは、これから個人ブログを立ち上げようとしていますか?
もしかしたら、こんなことで悩んではいませんか?

どうやってブログを構成したらいいかわからない….
カテゴリーを作ったり、投稿ページを作ったり…
なんだかややこしいなぁ….
ブログの設計って…ブログ初心者の方にとって、どうしていいかわからないですよね。
大丈夫です。簡単です。
トップページさえしっかり作れば大丈夫です!
トップページさえきちんと作れば、なんとなくブログの全体像が見えてきます。
どうしてそんなことが言えるのか…
ぼくは今まで3サイトブログを作ってきました。
失敗して作り直したブログを含めたら、5サイトくらいの個人ブログ構築経験があります。
個人ブログを立ち上げた当初は、
「とりあえずたくさん記事を書こう!」
新しい挑戦をし始めてモチベーションが高い状態ですよね。
とにかく記事を量産することに必死ですよね。
でも、いくつか記事書いていく中で…

「あれ?また同じような記事を書いているなぁ〜」
「う〜んブログのテーマとは関係ない記事を書いてしまったなぁ〜」
という感じで、悩むことがあります。
これは何が原因かというと、ブログの構成に問題があります。
というか…ぼくがそうでした。
冷静になってブログの設計を見直してみると…なんかチグハグだったんですよね。
だから同じような記事を量産してしまう。
それで…結局、大量に記事を削除したり、カテゴリーを作り直したり…もうね、地獄でした。
できれば、
あなたには!そんな状態にになってほしくありません。
もし、あなたがぼくと同じように「ブログ設計で迷子」になっているなら…
トップページを「ランディングページ」のように構成することをお勧めします!
ぼくはとにかくトップページを作ることに一番力をいれます。
トップページって、ブログやWebサイトにとってものすごく重要なページなんです。
トップページは…いろんなページにアクセスするための、いわば「ブログの顔」。
なのでトップページには、他のページに簡単にアクセスできる動線を用意しておきます。
- グローバルナビ
- フッターナビ
- カテゴリーページ
- 人気記事・おすすめ記事へのリンク
これらの動線をわかりやすく設計することで、ユーザーにとって使いやすいブログになるんですね。
- トップページの重要性について
- トップページをランディングページのようにつくる
元Web制作会社勤務・ワードプレスエンジニアが、ブログ設計についてわかりやすくお伝えします。
ブログの作り直しや記事の移し替えなどの、無駄な作業から卒業しましょう!
これからブログを開設するブログ初心者の方は、ぜひ参考にしてみてください!
ご期待ください!
個人ブログにおけるトップページの役割とは

なんでトップページが重要なの?
ブログやホームページにおいて、トップページって一番重要なページなんですね。
そりゃそうだろ…って思うかもしれないんですが…
記事の作成に重点を置いていると、トップページの作り込みが甘くなりがちです。
トップページを作り込む前に…
まず、ブログにおいてトップページの役割を整理しておきましょう。
- ユーザーにブログのコンセプトを伝える
- 各ページ・カテゴリーへの動線を紹介する
- 記事としてページを機能させる
では、それぞれ解説していきますね。
ブログのコンセプトを伝える
トップページを見ただけで、次のようなことが分かるトップページが理想です。
- 誰に対して
- どんなことを
- どのような方法で
つまり、これが「ブログのコンセプト」になります。
たとえば、ぼくのこのブログのコンセプトは、
- 「(誰に)ブログを立ち上げたい初心者の方に対して」
- 「(何を)ブログの作り方をや設計方法を」
- 「(どのように)体験談や具体例を交えて紹介」
という感じになります。
ブログのコンセプトについて詳しく知りたい方は、こちらの記事を参考にしてみてください。
トップページから各ページへの動線をつくる
トップページでブログ内の記事を紹介していきます。
トップページは、各ページへの動線を作ることを意識します。
- ブログ内でいちばん読んでもらいたい記事の紹介
- 執筆者プロフィールの紹介
- ブログの全体像がわかる構造
ユーザーに対し、トップページを見ればいつでもブログ内の重要な記事にアクセスできるように道筋を作ってあげるんですね。
なので、各ページ・各カテゴリーへのリンクを掲載するようにトップページを設計していきます。
トップページをひとつの記事として機能させる
トップページもひとつの記事として執筆するように構成していきます。
各ページのリンクを貼るだけでなく、読み応えのある記事にした上で、関連する記事のリンクを貼るようにトップページの文章を構成していきます。
具体例として、このブログのトップページを見てみてほしいんです。
このブログのトップページは記事のように書きながら、至る所に各ページへのリンクを貼っています。
トップページで書いてあることは、各トピックスの概要だけにとどめておいて、具体的なことについては各ページへリンクするようにしています。
このことを「内部リンク対策」といい、ブログ内で関連記事を相互リンクさせることを言います。
この内部リンクを設計することで、ユーザーの方にほしい情報が探しやすいブログ設計にしているんですね。
ブログのトップページはランディングページのように作ろう
では、具体的にトップページをどのように構成していったらいいのか。
個人ブログのページ構成に悩んでいる方へお勧めするのは…
「トップページをランディングページのように作ろう」です。
これは、ぼくが実際に実践している方法です。
ユーザーが最初に訪れるページです。
特定の行動(購入、問い合わせ、会員登録など)を促すことに特化していて、1ページ完結型の構成であることが多いです。
略してLP(ランディングページの頭文字)と呼ばれます。
特徴としては以下のことが挙げられます。
- 商品の説明から購入までをページ1枚で伝えている
- 資料請求や問い合わせなどの、顧客からのアクションを促します
つまり…
トップページをランディングページのようにして「ブログのことを宣伝していく作りにしてしまおう!」ってことんなんですが…
ちょっとわかりづらいかもしれないので…
まずページの構成からお伝えしていきますね。
ランディングページ型のトップページとは
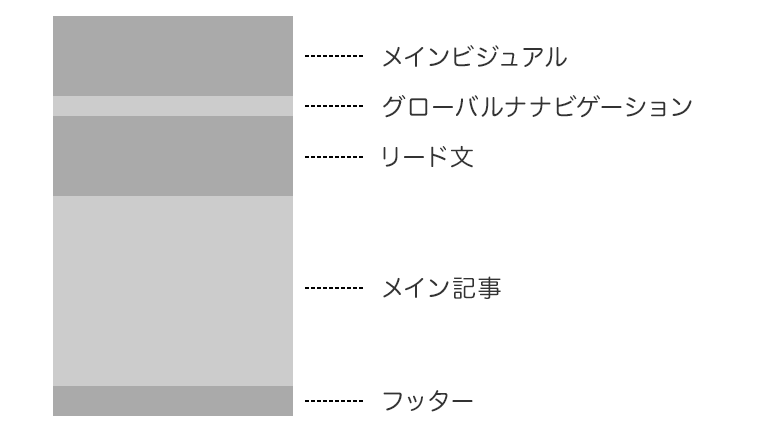
ぼくは、トップページをこのような構成にしています。

トップページを構成する要素は次の通りです。
- メインビジュアル(タイトル・ロゴ・キャッチコピー)
- グローバルナビゲーション
- リード分(導入テキスト)
- メイン記事
- フッター
できれば、このブログのトップページを参照しながら確認してみてくださいね。
では、ひとつずつ解説していきますね。
メインビジュアル
ユーザーが一番最初にみるところです。
ブログの世界観が伝わるビジュアル(画像)をドーンと配置します。
とはいっても、抽象的すぎる表現だとぼんやりしてしまうので…
ブログのタイトルとなる、キャッチコピーを考えます。
このブログでは「個人ブログの作り方」「個人ブログの作り方・オワコンにならないコンテンツ設計とは」としています。
こんな感じで「何を伝えたいブログなのか」を具体的に伝えるようにしました。ビジュアルもキャッチコピーの表現に合う画像を選びました。
グローバルナビゲーション
グローバルナビゲーションに配置するのは、各カテゴリーへのリンクですね。
としています。
グローバルナビゲーションのラインナップを見ただけで、ブログの全体構成がなんとなく分かるようにしておくと、ユーザに使いやすいブログになります。
ブログを運用するぼくにとってもブログの編集がしやすいので、グローバルナビゲーションの配置は必須ですね。
リード分(導入テキスト)
いきなり本題に入るよりも、
あいさつ文があった方が記事を読んでもらいやすくなります。
対面で人と接するときも、初対面の相手には自己紹介しますよね。それと同じことですね。
- とりあえずあいさつ
- ブログの趣旨
- どんなことが分かるのか
- 書いている人間は誰なのか
だいたいこのような感じです。
トップページだけでなく、記事を書く場合でもリード文は必ず書きます。
ブログを見にきてくれたユーザーには、まずページの概要を伝えます。それから本文へと案内していくようにしています。
メイン記事
ここからが、具体的なコンテンツの部分です。
トップページでは、ブログをセールスをするようなイメージで書いていきます。
要するに、各ページへのリンクを貼っていくように文章を構成していきます。
- ブログを見にきてくれた方(ユーザー)に関心を寄せる
- ブログがユーザーにとってメリットがあることを伝える
- どんなことが分かるのか伝える
- 各カテゴリーの紹介
- 主要ページの訴求
- お勧めしている商品などの紹介
- 最後にまとめ
文章を構成することが苦手なかたは、こちらの「Webライティング初心者のためのSEOを意識したサンプル記事」記事を参考にしてみてください。
ぼくはブログのほとんどの記事をセールスライティングで書くようにしています。
セールスライティングは、ブログアフィリエイト(商品を売るための文章術)をするには必須ですので、書き方を身につけてしまいましょう。
ちなみにぼくがセールスライティングの教科書にしたのは以下の本です。
この本を読むと、人がモノを買う理由がわかります。人の感情を動かさないと商品は売れないんですね。よかったらこちらのリンクからどうぞ!
フッター
フッターには、以下のリンクを設置しておきます。
- 運営者情報(プロフィール)
- プライバシーポリシー
- 免責事項
ほかのブログをみてみると、SNSのリンクだったりカテゴリーへのリンクを設置したりしていますが、すでにグローバルナビゲーションにリンクを設置していますので、
フッターはシンプルでいいと思います。
という感じでトップページを作り込んでいけば、ブログの全体像がわかってくるというわけです。
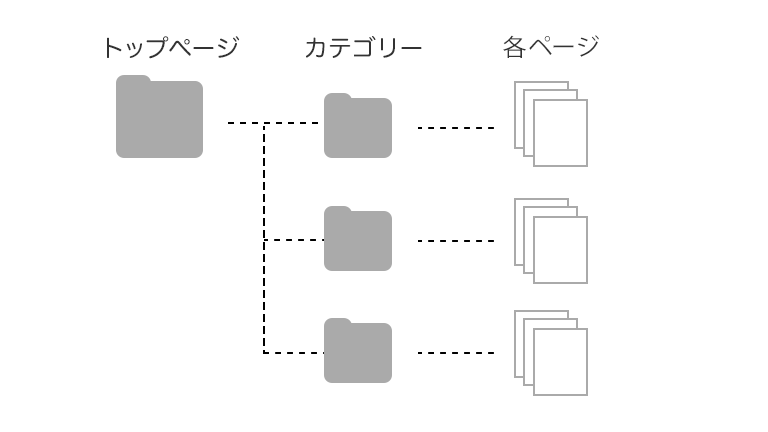
個人ブログのサイト構成
ここで、トップページとカテゴリー・ページの関係性を整理しておきましょう。

トップページの下に、カテゴリー、その下に各ページがぶら下がっているようなイメージです。
なので、トップページで他のページを紹介していくことはごく自然な構成なんですね。
カテゴリーを増やしすぎないように注意しよう
あれも書こう!これも書こう!
って…カテゴリーを増やしすぎないように…
ブログの運用をしていると、いろんなアイデアが浮かんできます。
「あ!あのことについても書けそうだな…とりあえず、カテゴリーを増やしておくか…」
というような感じで、ぼくはどんどんカテゴリーを増やしていきました。
結果、
ブログのテーマとは無関係なカテゴリーを増やしてしまい、ブログのテーマがどんどんブレていきました。
ブログのテーマがわかりづらくなると、ユーザーに使いずらいブログになってしまいます。そうなると、Google検索においても評価が下がってしまうんですね。
なので、ブログのテーマとは無関係なテーマが浮かんだ時は…
もう一個ブログを作ります。
ぼくは合計3つのブログを運営しています。
テーマによってブログを分けることで、ひとつのことに特化したわかりやすいブログになるんですね。
カテゴリーを増やすときは、冷静になってブログの構成を考えましょう。
ワードプレスの固定ページ・カテゴリー・投稿ページについては、こちらの記事を参考にしてみてください。
ブログ初心者も安心!ワードプレステーマ「JIN:R」なら簡単にブログの構成・デザインを変えられる

ブログを実際に作りながら、考えていきたいんだけど…
簡単に修正できるものなの?
ブログ初心者の方は、今まで説明してきたことを考えながら作業するのって…大変ですよね。
でも安心してください。ワードプレスにはブログの制作を簡単にしてくれるお助けツールがあります。
ワードプレステーマといって、ブログ運用の目的あった、レイアウト・デザインのテンプレートがたくさんあるんですね。
数多くあるワードプレステーマの中でも、個人ブログ運用に特化しているテーマが「JIN:R(ジンアール)」です。
このブログは、JIN:Rで制作されています!ぼくは「JIN:R」愛用しています!

ぼくは以前、Web制作会社でワードプレスエンジニアをしていました。
プロのWeb制作者からみても、このワードプレステーマは高機能です。ブログの運用がとっても捗ります。
「お金もったいないから…無料のブログテーマでいいかなぁ。」と思っているあなたへ、
吹き出しを作ったり、タブを作ったり表を作ったり、目次を設置したり…
無料テーマだとプラグインを追加して対応しなくてはいけなかったり…
正直、時間を無駄にしているケースがほとんどです。
「JIN:R」は、ブログに必要な機能がほとんど揃っています。
というのも…
- 個人ブログの運用に特化しているブロガー親切設計
- こまめなアップデート・不具合に対する修正が早い
- テーマのマニュアルサイトが充実している
- 4,000人超えのSlackコミュニティで質問できるし、仲間がモチベーションを上げてくれる
唯一デメリットを挙げるとしたら…有料テーマってことですかね。
でも、買い切りのテーマなので支払いは一度だけ。
「有料テーマはちょっとなぁ…」と思っているあなた、後悔しますよ。
ブログ運用は長い戦いになります。ストレスのない快適な作業環境を用意することで、記事の執筆に集中できます。
JIN:R、マジでお勧めです!

ぼくが「JIN:R」で設定していること・使い方については、こちらの記事を参考にしてみてください。
個人ブログはシンプルな設計を心がけよう
長く個人ブログの運用をしているとすですね、
ブログを立ち上げた当初のことを、だんだんと忘れていってしまうんです。
余計なものをいろいろ付け足してみたり、テーマに関係ない広告を貼ってみたりして、
残念ながらぼくのブログは、どんどんユーザーにとってわかりにくいブログになっていきました。
ブログはユーザーに読んでもらうために作らなくては、収益が上がりません。
記事を探しにくいブログにしてしまうと、ユーザーは離れていってしまいます。
そうならないためにも、トップページで世界観を作り込むことによってブログの方針がブレないようにしました。
もし、あなたもブログの構成に悩んでいるなら、トップページをランディングページのように一枚完結型のページにしてみてください。
参考になったなら、嬉しいです!






